Персонализация рассылок через шаблонизатор
Шаблонизатор позволяет кастомизировать текст сообщений (email, SMS, push) в массовых рассылках и кампаниях. Каждый клиент увидит в сообщении информацию, которая относится именно к нему.
Содержание:
- Персонализация
- Шаблонизатор
- Переменные в Smart Communications
- Макросы
- Вставка переменной или макроса в сообщение
- Предварительный просмотр
- Управляющие конструкции
- Подстановка данных из витрин
- Использование данных из контекста триггера
Персонализация
Персонализация позволяет адаптировать рассылки под каждого клиента. Loymax Smart Communications адаптирует текст сообщения и строит актуальное для клиента предложение, при необходимости выбирая подходящий момент отправки сообщения.
Пример:
В рамках одной и той же рассылки по рекомендуемым товарам:
- Один клиент получит сообщение (на основе истории покупок) с предложением купить сменные лезвия для бритвы и с блоком о том, что в торговых точках его города действует акция "3 по цене 2".
- Другой клиент получит сообщение (на основе истории покупок) с предложением купить зарядное устройство и с промо-блоком о том, что в его городе открылся новый пункт выдачи заказов.
В Loymax Smart Communications есть инструменты для персонализации:
- Конструкции шаблонизатора;
- Товарные рекомендации.
Шаблонизатор
Шаблонизатор включает в себя:
- Переменные — данные о клиенте, его чеках и продуктах в чеке. Например, с помощью переменной можно вывести в текст сообщения имя клиента;
- Макросы — функции, позволяющие вывести информацию о промокодах, опросах и т. д.;
- Управляющие конструкции — циклы, условия, фильтры.
Пример использования переменной в тексте сообщения:
Добрый день, {{client.properties.full_name}}.
При отправке сообщения переменная будет заменена на значение, например:
Добрый день, Иванов Иван Иванович.
Переменные в Smart Communications
Переменные позволяют подставлять в текст сообщения (а для писем — и в тему письма) данные:
- Из профиля клиента:
- Атрибуты и метрики клиента;
- Ссылки для управления подпиской;
- Атрибуты и содержимое из последнего чека и/или заказа;
- Даты;
- И любые другие атрибуты;
- О чеках клиента;
- О продуктах в чеке;
- О категории продукта.
Переменные бывают:
- Системные — служат для доступа к системным полям;
- Пользовательские — для доступа к пользовательским полям. Подробнее о полях можно прочитать здесь.
Формат записи переменной:
{{наименование_переменной}}
Системные переменные
В Smart Communications доступны следующие системные переменные:
Переменная | Назначение |
|---|---|
{{client.properties.full_name}} | Полное имя клиента |
{{client.properties.last_name}} | Фамилия клиента |
{{client.properties.first_name}} | Имя клиента |
{{client.properties.middle_name}} | Отчество клиента |
{{client.properties.register_date}} | Дата регистрации клиента |
{{client.properties.city}} | Город клиента |
{{client.properties.zip}} | Индекс клиента |
{{client.properties.email}} | E-mail клиента |
{{client.properties.password}} | Пароль клиента |
{{client.properties.phone}} | Номер телефона клиента |
{{client.properties.order_cnt}} | Количество чеков клиента |
{{client.properties.order_sum}} | Общая сумма всех чеков клиента |
{{client.orders.first.date}} | Дата первого чека клиента |
{{client.orders.last.date}} | Дата последнего чека клиента |
{{client.orders.last.number}} | Номер последнего чека |
{{client.properties.rating}} | Скоринг клиента |
{{client.links.profile}} | Ссылка на профиль клиента на Платформе |
{{client.links.unsubscribe}} | Ссылка на управление подписками |
{{client.links.web_version}} | Ссылка на веб-версию письма |
{{client.properties.bonus_active}} | Количество активных бонусов |
{{client.properties.bonus_expect_activate}} | Количество бонусов, которые ожидают активации |
{{client.properties.bonus_expect_deactivate}} | Количество бонусов, которые ожидают деактивации |
{{client.properties.bonus_expect_deactivate_date}} | Дата деактивации бонусов |
{{client.properties.bonus_expect_deactivate_next}} | Количество бонусов, которые будут деактивированы в ближайшее время |
{{client.eventContext.<код_поля>}} | Данные из контекста события |
{{client.containers.webcart.items}} | Содержимое корзины |
| {{client.properties.eorder_cnt}} | Количество заказов клиента |
| {{client.properties.eorder_sum}} | Общая сумма всех заказов клиента |
| {{client.eorders.first.date}} | Дата первого заказа клиента |
| {{client.eorders.last.date}} | Дата последнего заказа клиента |
| {{client.eorders.first.number}} | Номер первого заказа клиента |
| {{client.eorders.last.number}} | Номер последнего заказа клиента |
| {{client.eorders.first.<код поля>}} | Значение атрибута в первом заказе клиента |
| {{client.eorders.last.<код поля>}} | Значение атрибута в последнем заказе клиента |
| {{client.eorders.first.items}} | Содержимое первого заказа |
| {{client.eorders.last.items}} | Содержимое последнего заказа |
Пользовательские переменные
Доступ к пользовательским полям Клиент/Чек/Строка чека/Категория продукта осуществляется по их коду с помощью конструкции вида {{client.properties.<код_поля>}}. Например:
{{client.properties.eye_color}}
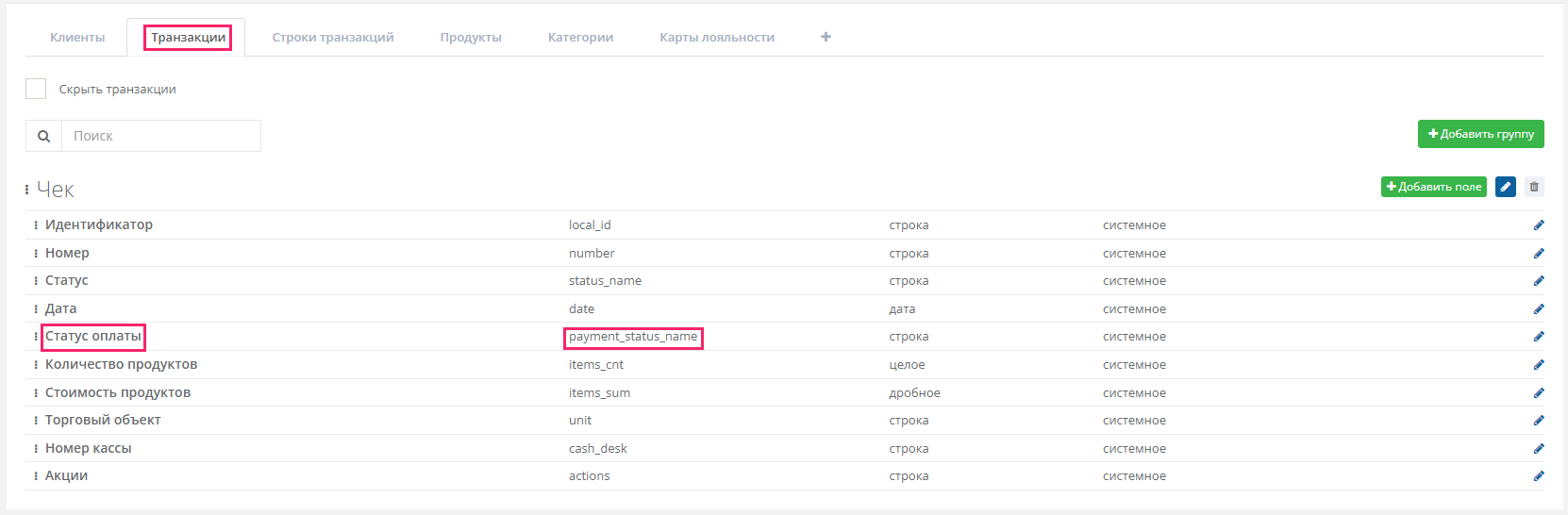
Узнать код поля можно в разделе Настройки > Поля во вкладках Клиенты/Транзакции/Строки транзакций/Категории. Например, код атрибута чека "Статус оплаты" — "payment_status_name".
Для формирования переменной необходимо использовать формат:
- {{client.properties.<код поля>}} — значение атрибута в профиле клиента;
- {{client.orders.first.<код поля>}} — значение атрибута в первом чеке клиента;
- {{client.orders.last.<код поля>}} — значение атрибута в последнем чеке клиента.
Для вывода значений атрибутов продуктов в брошенной корзине, первом и последнем чеке, категории продукта необходимо использовать циклы.
Значение по умолчанию
Для атрибутов с типом строка можно установить значение по умолчанию. Это значение будет выведено в тексте сообщения, если атрибут не заполнен. Например, в сообщении можно обратиться к клиенту по имени, а если имя неизвестно — использовать значение по умолчанию:
{{client.properties.full_name|default ('Уважаемый клиент')}
Макросы
Макросы — это небольшие команды, которые позволяют выполнять заскриптованные действия в Системе. Например, макрос {{client.promocode('группа промокода')}} находит и возвращает промокод из группы.
Системные макросы
В Smart Communications доступны макросы:
Макрос | Назначение |
|---|---|
{{"now"|date('формат')}} | Текущая дата |
{{client.promocode('группа промокода')}} | Выдать промокод клиенту из группы промокодов |
{{client.last_promocode('группа промокода')}} | Последний выданный клиенту промокод из группы |
{{client.last_campaign_promocode('группа промокода')}} | Последний промокод из группы, выданный клиенту в рамках этой кампании |
{{client.template_constant('наименование')}} | Константа региона |
{{client.poll('POLL-идентификатор_опроса')}} | Ссылка на опрос |
{{client.loyaltyCard.lastActive.number}} | Информация по активной карте лояльности клиента |
Формат дат
Поля с типом дата можно выводить в разном формате. Для обозначения формата можно использовать любые комбинации следующих значений:
- Год:
- y — 2 цифры (например, 97, 20);
- Y — 4 цифры (например, 1997, 2020);
- m — месяц (в формате от 01 до 12);
- d — день (в формате от 01 до 31);
- h — час;
- i — минута;
- s — секунда.
Пример 1. Вывод даты в сообщении
При заданном формате 'Y-m-d' дата будет выведена в виде '2020-10-20'. При формате 'd.m.Y h:i' — в виде '20.10.2020 11:56'.
Пример использования макроса Благодарность клиенту за последний заказ:
Спасибо за заказ от {{client.orders.last.date|date('d.m.Y')}}!
Клиент получит сообщение со строкой вида:
Спасибо за заказ от 29.06.2020!
Пример 2. Вывод даты на несколько дней позже текущей
Чтобы вывести в сообщение дату, которая на несколько дней позже текущей, используйте такой макрос:
{{"now"|date_modify('+1 day')|date('Y-m-d')}}
В сообщении для клиента будет выведена завтрашняя дата.
Пример 3. Вывод даты — через месяц после даты регистрации клиента
Вывод даты +1 месяц от даты регистрации клиента.
{{client.properties.register_date|date_modify('+1 month')|date('Y-m-d')}}
Вставка переменной или макроса в сообщение
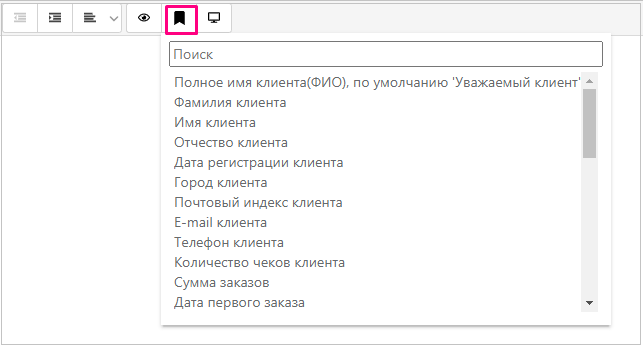
В редакторах для всех видов сообщений есть кнопка с изображением флажка, при нажатии на которую раскрывается список доступных системных переменных и макросов:
Для вставки пользовательской переменной необходимо напечатать ее вручную.
Предварительный просмотр
Чтобы посмотреть, как будет выглядеть сообщение с переменными и макросами, замененными на их значение, используйте кнопку Предпросмотр сообщения. | |
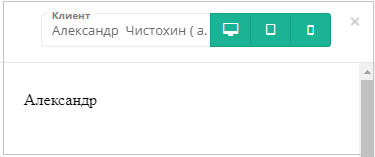
Можно увидеть предпросмотр письма для конкретного клиента. Для этого в поле Клиент необходимо ввести Фамилию/Имя/Номер телефона/email/идентификатор клиента (local_id). Чтобы результаты поиска были однозначны, рекомендуется искать по номеру телефона/email/локальному идентификатору клиента. |
Управляющие конструкции
С помощью управляющих конструкций можно создавать более сложные шаблоны на основе переменных и макросов. Управляющие конструкции включают в себя for-циклы, условия (if/elseif/else) и фильтры. Управляющие конструкции выводятся внутри блоков {% ... %}.
Переменные
Чтобы несколько раз использовать в сообщении одно и то же выражение, можно ввести переменную. Например, введем переменную webcart для массива элементов в корзине:
{% set webcart = client.containers.webcart.items %}
Циклы
В следующих случаях необходимо использовать циклы:
- Вывод атрибутов продуктов в первом/последнем чеке клиента;
- Вывод атрибутов продуктов в корзине;
- Вывод атрибутов категории продукта;
- Вывод информации по всем активным картам клиента, если их больше одной.
Например, можно вывести названия всех продуктов в последнем чеке клиента:
{% for item in client.orders.last.items%}
{{item.name}}
{% endfor %}
Вывести название и цвет для всех продуктов из корзины:
{% set webcart = client.containers.webcart.items %}
{% for item in webcart %}
{{item.name}}
{{item.color}}
{% endfor %}
Вывести название категории для всех продуктов в последнем заказе:
{% for item in client.orders.last.items%}
{{item.category.name}}
{% endfor %}
Вывести информацию по всем активным картам клиента:
{% for card in client.loyaltyCard.items %}
{{card.number}}
{% endfor %}
Условия
Можно вывести в сообщении только те данные, для которых выполняется заданное условие. Например, можно выдать промокод только клиентам из Екатеринбурга:
{% if client.properties.city == 'Екатеринбург' %}
{{client.promocode('группа промокода')}}
{% endif %}
Вот несколько вариантов условий:
- {% If client.properties.city == 'Екатеринбург' %} — если клиент из Екатеринбурга;
- {% If client.properties.city %} — если у клиента указан город;
- {% If not client.properties.city %} — если у клиента не указан город;
- {% If client.properties.city == 'Екатеринбург' OR client.properties.city == 'Пермь' %} — если клиент из Екатеринбурга или из Перми;
- {% If client.properties.city == 'Екатеринбург' AND client.properties.first_name == 'Мария' %} — если клиент из Екатеринбурга и его зовут Мария.
Фильтры
Для массивов доступны фильтры:
- sortArray — позволяет отсортировать массив данных по значению атрибутов:
- sortArray('date', true) — сортировка по дате по убыванию;
- sortArray('date', false) — сортировка по дате по возрастанию (сортировать элементы можно не только по дате, но и по другим атрибутам);
- get — выводит заданное количество элементов:
- get(10) — вывести первые 10 элементов массива;
- date_diff('date') — выводит количество дней между двумя датами. Например, можно вывести, сколько дней прошло с 2020-11-11 до текущей даты:
{{"now"|date('Y-m-d')|date_diff('2020-11-11')}}
Вывод информации из корзины
Пример использования фильтров: вывести название, изображение и цену для 10 продуктов из корзины, которые были добавлены первыми.
{% set webcart = client.containers.webcart.items|sortArray('date', false)|get(10) %}
{% for item in webcart %}
{{item.name}}
{{item.image_url}}
{{item.price}}
{% endfor %}
Чтобы название продукта было ссылкой, используйте тег <a> с атрибутом href:
<a href ="{{item.product_url}}">{{item.name}}</a>
Подстановка данных из витрин
Loymax Smart Communications позволяет подставлять в текст сообщения значения полей витрин. Для подстановки данных из витрин, организованных по принципу "один к одному" используйте следующий синтаксис:
{{client.marts.<код витрины>.<код поля>}}
Для подстановки данных объектов, хранящихся в мультивитрине, используйте цикл:
{% set items = client.multimarts.<код витрины>.items %}
{% for item in items %}
{{item.<код поля 1>}}
{{item.<код поля 2>}}
{{item.<код поля 3>}}
{% endfor %}
Использование данных из контекста триггера
Когда срабатывает триггер кампании, в контекст триггера записывается информация об объекте или наборе (коллекции) объектов, вызвавших срабатывание. В зависимости от вида триггера это может быть товар, заказ, категория и т.п. Контекст всегда привязан к конкретному клиенту и может быть использован для персонализации коммуникации.
В рассылках, отправленных в рамках кампании, можно использовать значения полей объекта из контекста триггера. Структура данных в контексте триггера соответствует модели данных соответствующего объекта, т.е. содержит все поля, настроенные для этого типа объекта.
Контекст любого триггера содержит объект client (Клиент). Обращаясь к этому объекту, можно получить содержимое любого поля профиля клиента — как системного, так и пользовательского. Для обращения к полям профиля клиента используйте следующий синтаксис: {{trigger.client.properties.<код поля>}}
В некоторых триггерах помимо объекта client передаётся другой объект. Перечень таких триггеров см. в таблице ниже.
| Триггеры | Объекты в контексте | Комментарий |
|---|---|---|
| Для обращения к полям чека используйте следующий синтаксис: {{trigger.order.<код поля чека>}} Для обращения ко всем строкам чека используйте цикл: {% for item in trigger.order.items %} {{item.<код поля строки чека>}} {% endfor %} Строки чека также содержат поле category, заполненное полями категории, к которой относится соответствующий продукт. Вы можете обращаться к полям категории, используя следующий синтаксис: {{item.category.<код поля категории>}} | |
| Для обращения к полям заказа используйте следующий синтаксис {{trigger.eorder.<код поля заказа>}} Для обращения ко всем строкам заказа используйте цикл: {% for item in trigger.eorder.items %} {{item.<код поля строки заказа>}} {% endfor %} Строки заказа также содержат поле category, заполненное полями категории, к которой относится соответствующий продукт. Вы можете обращаться к полям категории, используя следующий синтаксис: {{item.category.<код поля категории>}} | |
| Добавлен товар в контейнер |
| Для обращения к полям продукта используйте следующий синтаксис: {{trigger.product.<код поля продукта>}} |
| Для обращения ко всем продуктам в коллекции используйте цикл: {% for product in trigger.products %} {{product.<код поля продукта>}} {% endfor %} | |
| Брошенный просмотр категории |
| Поскольку триггер обрабатывает события за последние двое суток, за этот период может быть зарегистрировано большое количество событий Просмотр категории (view_category). В контекст триггера записывается только две категории: последняя просмотренная и самая часто просматриваемая. Для обращения к последней просмотренной категории используйте следующий синтаксис: {{trigger.last_category.<код поля категории>}} Для обращения к самой часто просматриваемой категории используйте следующий синтаксис: {{trigger.frequent_category.<код поля категории>}} |